Benvenuti in 3B Informatica!
Javascript e Canvas - Scrolling di una immagine
Abbiamo visto lo sfondo che si muove e ora vediamo come animare dei personaggi.
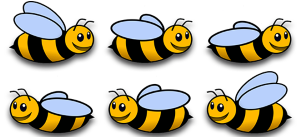
La prima cosa che ci serve è una immagine con tutti i fotogrammi dell'animazione, come quella qui sotto

Il tipo di immagine più utilizzato è la png perché permette di inserire tutti i fotogrammi e di utilizzare uno sfondo trasparente.
<html>
<head>
<script>
var canvas, ctx;
// Struttura per tenere in memoria i dati dell'immagine
var sprite = {
posX : 70,
posY : 50,
clipX : 0,
clipY : 0,
clipWidth: 99,
clipHeight: 70,
img : new Image(),
}
sprite.img.src = "bee-forward-back.png";
// Stampa l'immagine
function cammina() {
// drawImage può stampare parte dell'immagine http://www.w3schools.com/tags/canvas_drawimage.asp
// Il primo parametro è l'immagine, i quattro successivi l'area dell'immagine da mostrare
// gli ultimi 4 l'area dove mettere l'immagine. Se la dimensione è diversa ridimensiona l'img
ctx.drawImage(sprite.img, sprite.clipX, sprite.clipY, sprite.clipWidth, sprite.clipHeight,
sprite.posX, sprite.posY, sprite.clipWidth, sprite.clipHeight);
// facciamo in modo che lo sprite cambi ogni tot millisecondi
// Ogni 0.25 secondi cambio frame dell'immagine
sprite.clipX += sprite.clipWidth;
if (sprite.clipX>=sprite.clipWidth*3) {
sprite.clipX-=sprite.clipWidth*3;
}
}
function loop() {
ctx.clearRect(0,0,300,200);
cammina();
}
window.onload = function() {
// Inizializzo le variabili quando la pagina è stata completamente caricata
canvas = document.getElementById('canvas');
ctx = canvas.getContext('2d');
// Chiama la mostra ogni tot millisecondi passando i millisecondi dall'ultima chiamata
setInterval(loop, 250);
}
</script>
</head>
<body>
<canvas id="canvas" width="240" height="180" style="border:1px solid black;" onclick="disegna(event);">
</canvas>
</body>
</html>Prendendo spunto dal codice precedente:
- Prova l'esempio,
- Sposta l'ape nel canvas con i tasti,
- Fai in modo che con le freccette sx/dx l'ape si giri a sinistra e a destra (usando le altre tre immagini),
- Cerca o disegna con piskell uno sprite tutto tuo da animare a piacere.
Buon lavoro!
